VROOM Pages
You can create a virtually unlimited number of pages in VROOM. Each page has a unique path, a template, and can be version-controlled so you can keep track of all changes and revert to older version, if necessary. Pages may be edited from within the administration portal, or directly on the site providing you are logged in as an administrator.
Creating Pages
To add a new page in VROOM, you must first be logged in to the administration dashboard and have the correct permissions.
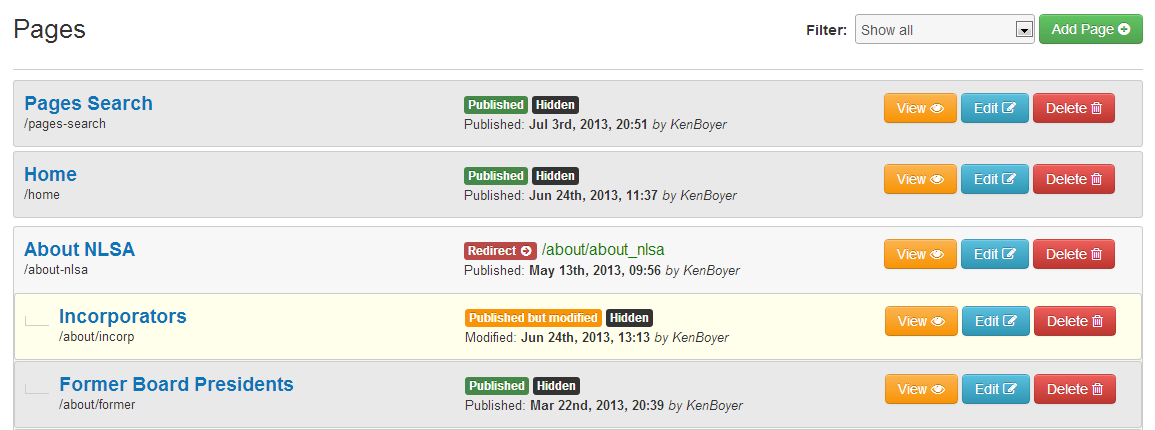
- Click on Pages
- Click on Add Page
- Fill in the required information such as Page Name (which should automatically populate the Path and Title fields)
- Select a template that is appropriate for the page
- Click on View Page to edit block content in-place
- Click edit on the blocks you want to write copy for
- Return to Edit Page by clicking on it in the upper left and click Save Changes
- Click Publish Page to make your changes viewable to the world
Nested Pages
Nested pages are pages that reside below other pages (which then becomes 'parents'). To make a nested page, you need to click on Edit Page, select the parent page from the drop down, then click Save Changes. This page will then become a nested page of that parent and the path will be automatically set (for example, parent-page/nested-page).
If you want the nested page to be a higher-level page and not a nested page, then you can select "Top Level" from the parent page drop down. This will place the page on the same level as the other top level pages and adjust the paths accordingly.
Navigation
Navigation is generated by inserting the {navigation} tag within a Template or Include. The output will be a list of links to each page that has "Display in Navigation" set to Yes, rendered in the order that you set the pages through the administration dashboard.
To change the order of the navigation links, simply drag and drop the pages in the order that you want them to appear in the navigation. If you want to hide a page's link from being rendered in the navigation, then edit the page and set the "Display in Navigation" field to "No". This will hide the page so it is no longer displayed in the navigation.
Nested pages will appear as sub-navigation items (unordered lists with the class of "subnav") inside each navigation list item. These nested pages can be hidden globally with CSS or individually by setting the "Display in Navigation" field to "No" for each nested page.
Navigation for Nested Pages
To display only the nested pages for the currently active parent (for example say you are on a page called /services and you want to see the nested pages for this parent page), you can use the {navigation:children} tag from with a Template or Include. This will output only the nested pages (or children) for the active parent page.
Navigation for Parents Only
To display only the parent navigation items without any nested pages in the markup, you can use the tag {navigation:parents}. This will remove any sub-navigation and output only the parent (Top Level) pages.
Reordering Pages